
30 mei 2022 | Door: Pascal Vleugels
UPDATE: Interactieve kaart eenvoudiger beheren
De interactieve kaart op je website is voortaan eenvoudiger te beheren. Door een aantal optimalisaties kun je nu precies instellen wat je wilt.
- Stel meerdere kaarten in op je website
- Kies exact welke data jij op de kaart wilt tonen
- Stel zelf samen welke filters je aan je bezoeker aan wilt bieden
Dit kun je met de interactieve kaart

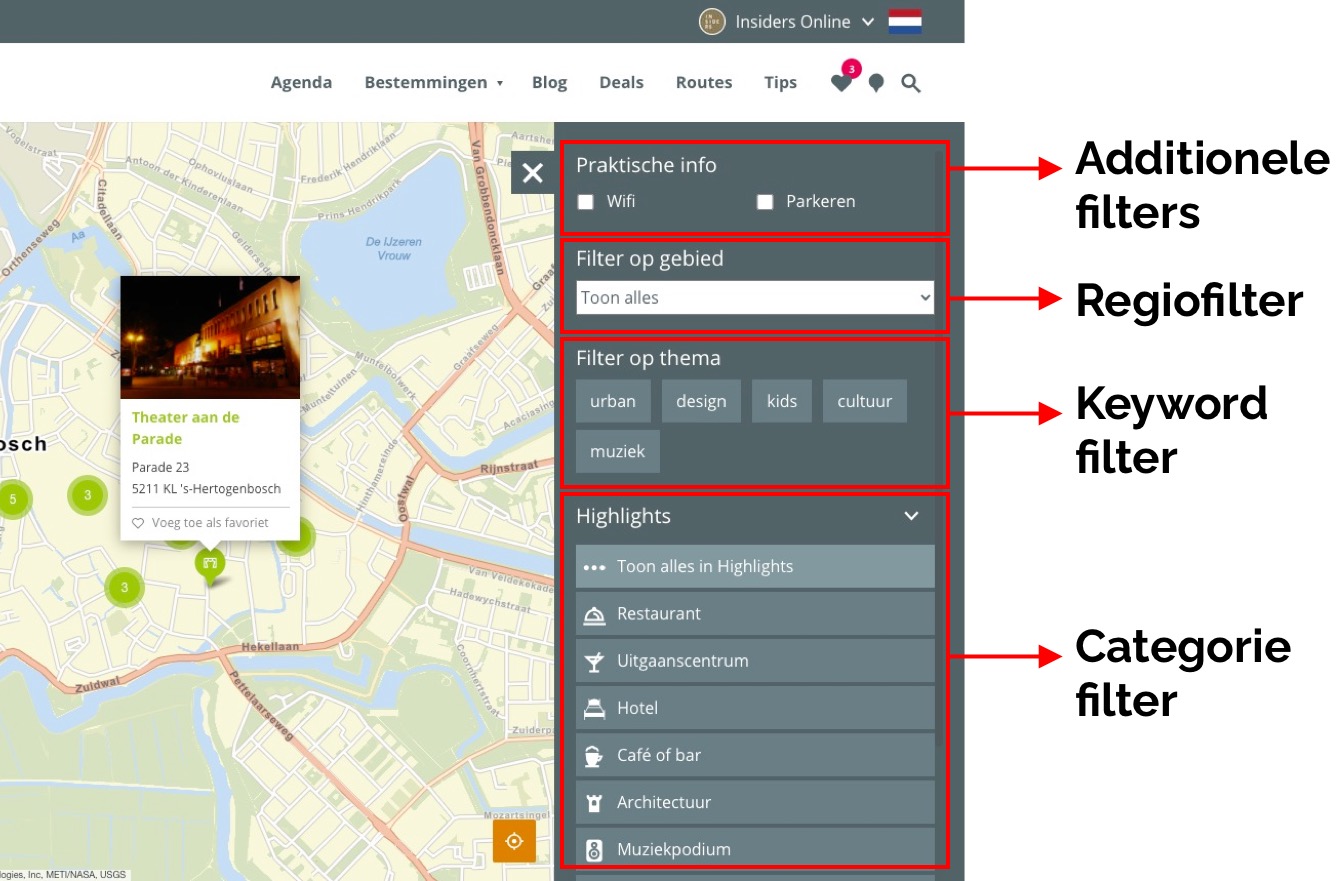
- Additionele filters
Je kunt een aantal vinkjes toevoegen waarmee gebruikers zaken op de kaart kunnen tonen. Deze vinkjes staan volledig los van de dataset die je oorspronkelijk in wilt laden. Stel: Je wilt alleen maar horeca-gelegenheden op de kaart inladen, maar toch aan kunnen vinken of er parkeerplaatsen in de buurt zijn? Dan zijn de additionele filters dé manier. - Regiofilter
Door een regio of gebied filter toe te voegen, kunnen bezoekers direct het aanbod bekijken in de regio die ze uit de dropdown selecteren. De kaart zoomt automatisch in op het geselecteerde gebied. - Keyword filter
Ben je op zoek naar een thematische filter? Dan kun je de keyword filters gebruiken. Deze filters kun je in het CMS zelf samenstellen, op basis van een groepje van categories, markers en/of tags. Dit kun je doen bij Modules > ODP Keywords. Lees meer over het instellen van ODP Keywords - Categorie filter
Door middel van "ODP Categories" kun je de bezoekers door middel van een uitklap menu een aantal praktische hoofd-en subcategorieën aanbieden om op de kaart te tonen. Denk hierbij aan overnachten, eten & drinken, of nog gedetailleerder: Hotel, Bed & Breakfast, café of restaurant. Lees meer over het instellen van ODP Categories.
LET OP! Niet alle opties zijn standaard beschikbaar. Sommige opties zijn een add-on op de interactieve kaart die separaat afgenomen kunnen worden.
Zo werk het instellen van je interactieve kaart
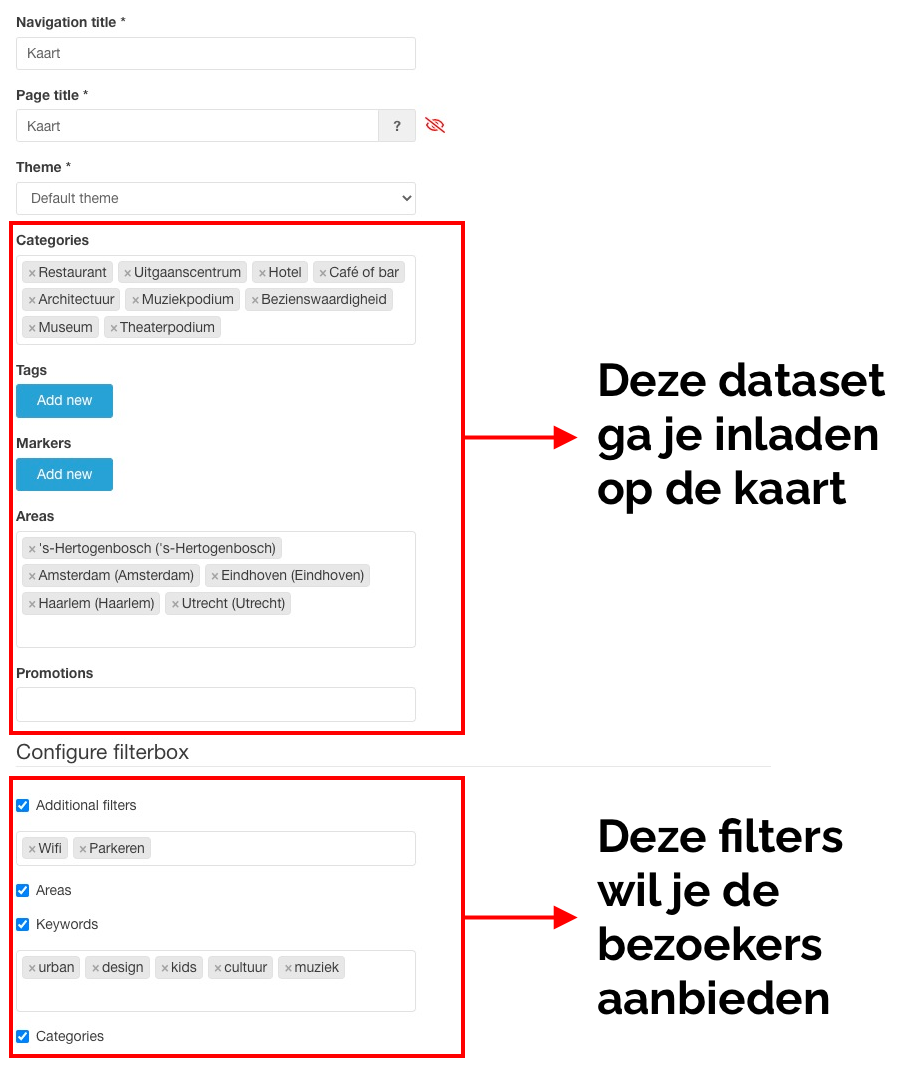
In het CMS kun je een nieuwe pagina aanmaken van het type "ODP Map". Op dat moment krijg je speciale instel-mogelijkheden voor jouw interactieve kaart.

In de bovenste sectie kun je bepalen welke data je in wilt laden op de kaart. Je kunt kiezen welke categorieën, tags/markers of area's ingeladen worden. Je kunt zelfs een kaart maken met alleen maar items die een specifieke promotie hebben. Data die NIET voldoet aan een van deze kenmerken, wordt dus ook NIET op de kaart getoond.
In de onderste sectie (Configure filterbox) kun je bepalen welke filters de bezoeker op de kaart tot zijn beschikking krijgt. Indien je een van deze mogelijkheden aanvinkt worden ALLE ingestelde opties uit de bovenste sectie beschikbaar gemaakt als filtermogelijkheid.
"Additional filters" en "Keywords" staan hier los van. Deze kun je additioneel zelf nog toevoegen en precies zelf bepalen welke filters je toe wilt voegen.
Bonus tip: Meerdere interactieve kaarten op je website plaatsen
Met de nieuwe instelmogelijkheden is het ook mogelijk om meerdere interactieve kaarten op je website te plaatsen, die elk hun eigen inrichting hebben. Je kunt dus specifieke onderwerp (of thema)-kaarten aanmaken, met elk hun eigen data en filters! Door middel van een thema kunnen de kaarten er zelfs anders uit zien.
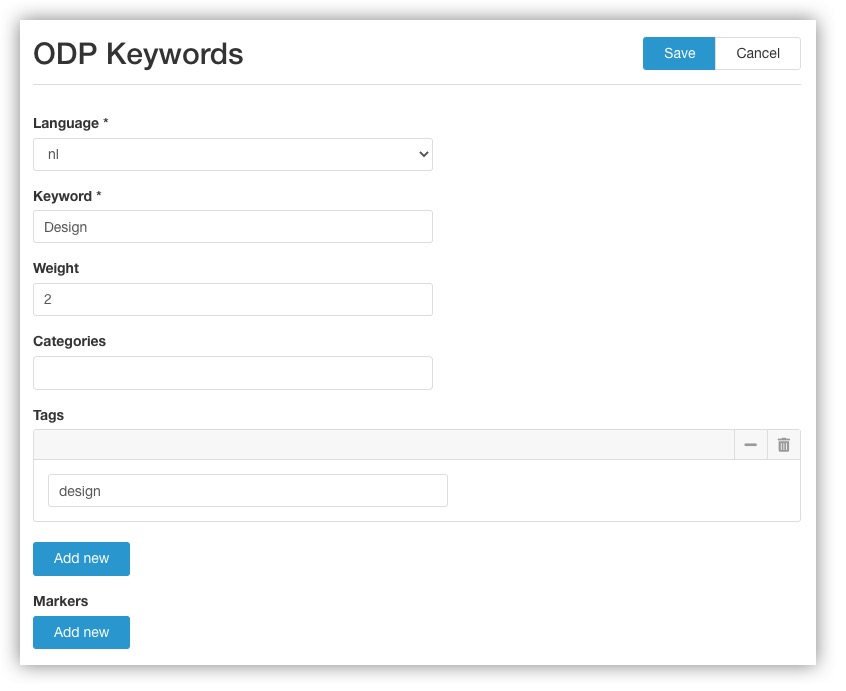
ODP Keywords instellen
Door gebruik te maken van "ODP Keywords" kun je zelf bepalen hoe je data kunt filteren. Hoe werkt dat nu precies? Je kunt in het Open Data Platform (ODP) data invoeren (locaties, evenementen, enz.) Deze data kun je categoriseren door er categorieën, tags en markers aan te koppelen (Lees meer over het verschil tussen categorieën, tags en markers). Je data is nu op een uniforme manier gecategoriseerd. Hiermee is het ook heel eenvoudig om data uit te wisselen. Maar op je website wil je wellicht net andere benamingen gebruiken, of een bundeling van categorieën aanbieden als filter. Daar kun je de "ODP Keywords" voor gebruiken.

ODP Categories instellen
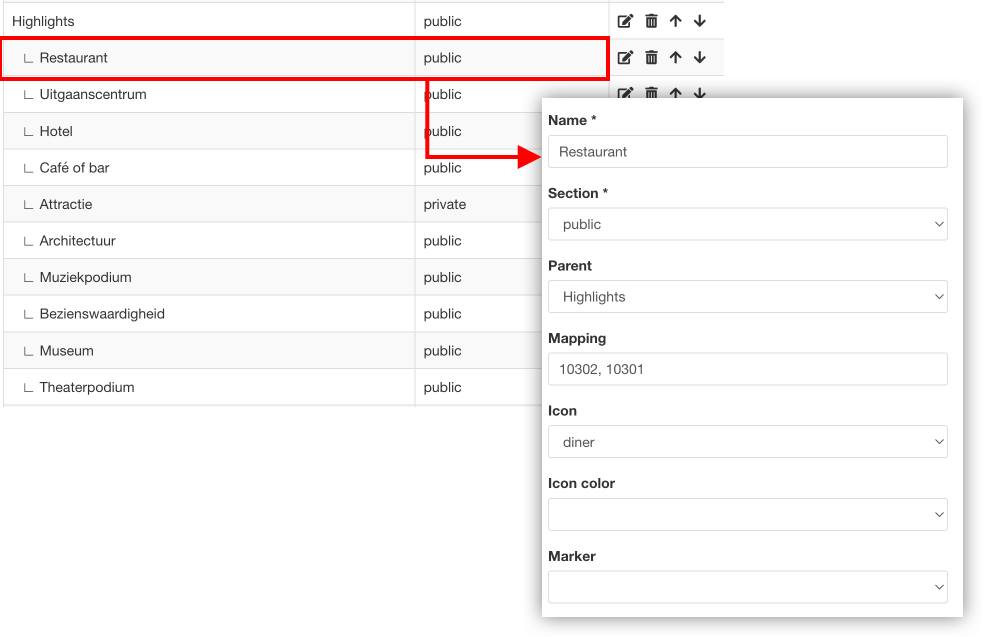
In het Open Data Platform kun je je data indelen in een bepaalde categorie. Je kunt deze categorieën ook op de website gebruiken. De categorieën in het Open Data Platform zijn gestandaardiseerd en voor iedereen gelijk. Op de website wil je wellicht een andere naam gebruiken of meerde subcategorieën bundelen onder 1 naam. Dan kun je hiervoor "ODP Categories" gebruiken. In onderstaand voorbeeld zie je hoe de categorie "Restaurant" bestaat uit meerdere categorieën in het ODP. Binnen "ODP Categories" kun je verschillende "sections" aanmaken. Voor de interactieve kaart gebruik je de section "public" en "private".
- Public: Deze worden getoond in de "Categorie filters"
- Private: Deze worden getoond bij de "Additionele filters"

Pssst...wist je dat je zelf de icoontjes op de interactieve kaart kunt instellen?
Lees hier hoe je icoontjes en kleuren in kunt stellen op de interactieve kaart
Hulp nodig met het instellen van jouw interactieve kaart?
Wellicht zijn nog niet alle opties direct voor jou beschikbaar en dient er een update plaats te vinden van jouw website. Heb je vragen? We helpen je graag: support@insiders.nl

