
24 jul. 2017 | Door: Pascal Vleugels
28% minder dataverkeer op mobieltjes
We doen steeds meer op onze mobieltjes: browsen, facebooken, snappen, booken, bestellen, bankieren en nog veel meer! Om ervoor te zorgen dat alle Citynavigator websites een ultieme mobiele User Experience hebben, zijn we continu bezig met het optimaliseren van ons platform. Eerder pasten we Lazy loading toe voor afbeeldingen, waarmee het datagebruik op mobiele apparaten al sterk is teruggedrongen. Nu gaan we nog verder! Op mobiele apparaten tonen we kleinere afbeeldingen dan op bijvoorbeeld een laptop met vaste internetverbinding. Dat principe noemen wij: responsive images.
Responsive images: don’t give me more than I can handle!
Waar onze websites voorheen een “gulden snede” toonden (een uitsnede van een afbeelding in een formaat dat het beste bij de pagepart past), introduceren we nu responsive images. Met deze uitbreiding wordt tijdens het laden van de afbeelding gekeken welk afbeeldingsformaat het beste past. Dit is afhankelijk van onder meer de schermbreedte en de kwaliteit van het scherm. Waar we op desktop (grote beeldschermen) vaak grote afbeeldingen nodig hebben, is dat voor mobiel niet altijd het geval. Mobiele telefoons hebben nu eenmaal een kleiner scherm en kunnen daarom kleinere afbeeldingen geserveerd krijgen. Dat heeft een groot voordeel voor de gebruiker: het kwaliteitsverschil is vrijwel onzichtbaar, maar het downloaden van de afbeelding gaat veel sneller en het kost minder data.

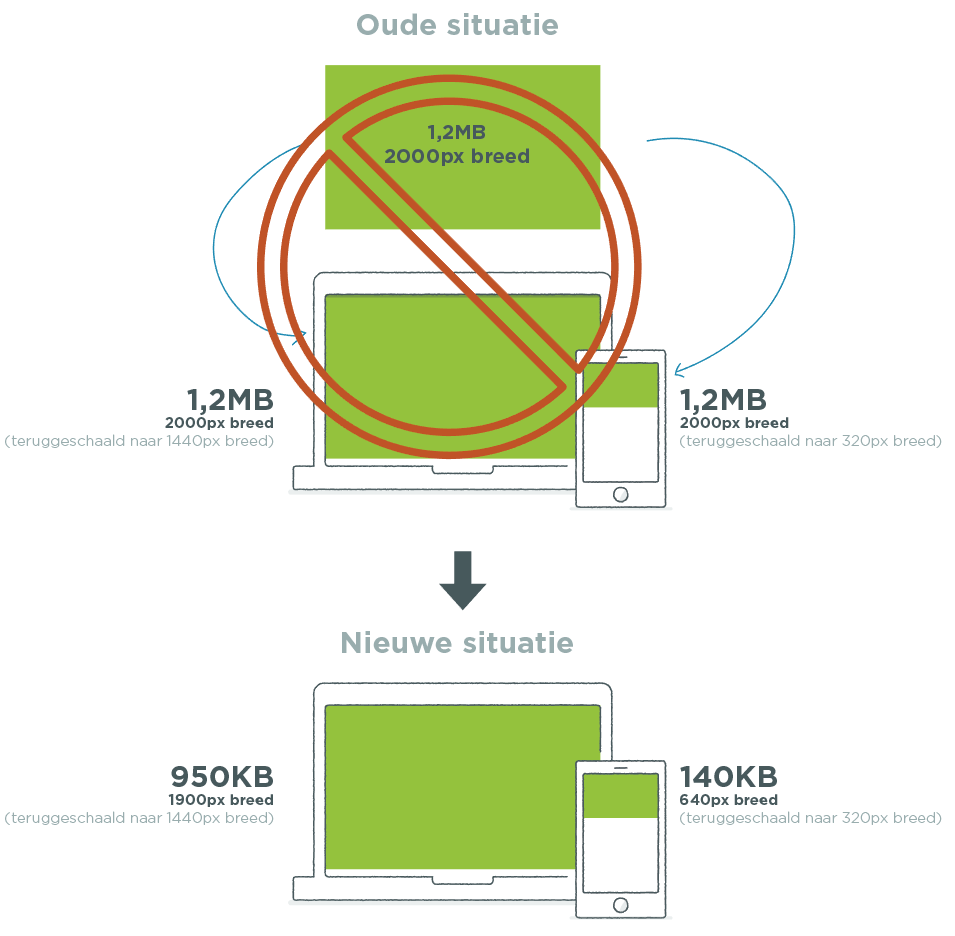
Afbeelding: oude en nieuwe situatie
Met de toepassing van responsive images zijn een aantal zaken veranderd ten opzichte van de voorgaande situatie:
- Er worden geen uitsnedes van afbeeldingen meer opgeslagen.
- Er zijn nieuwe (standaard) afbeeldingsformaten ingesteld, waarmee iedere situatie de juiste afbeelding geserveerd kan krijgen.
- Per breedte wordt gekeken welk formaat afbeelding het beste ingeladen kan worden.
- Alle pageparts hebben nu een correcte werking van het focalpoint
- Search Engine Optimization: betere vindbaarheid en indexering van afbeeldingen in zoekmachines (Google, Bing)
Wat levert het op?
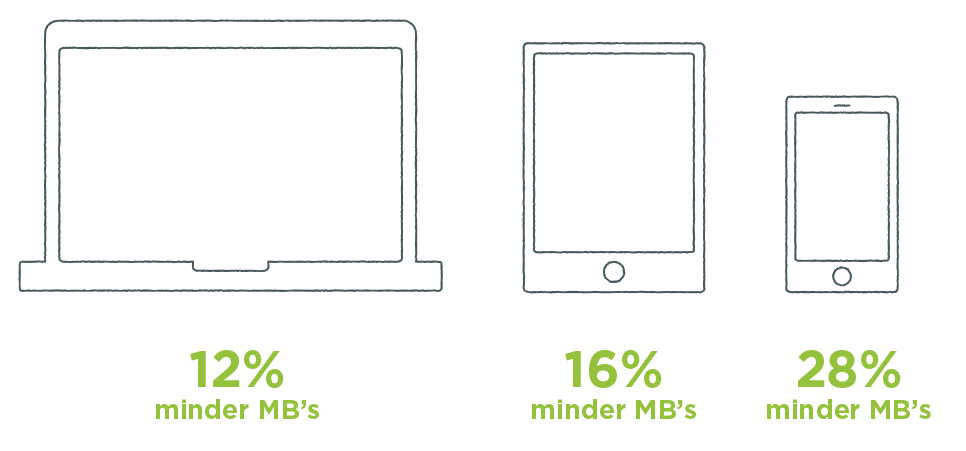
In de eerste interne benchmarks zien we de volgende resultaten:

In bovenstaand voorbeeld zien we dat op een smartphone (gemiddeld) 28% minder MB’s worden gedownload. In de praktijk kijken we niet naar het type apparaat, maar naar de ruimte die een afbeelding inneemt op het scherm.
Per breedte de juiste afbeelding inladen
We kijken (op elk apparaat) naar de breedte die de afbeelding inneemt op het scherm. Indien een afbeelding op de volledige breedte van het scherm wordt getoond, dient er een grotere afbeelding gebruikt te worden dan wanneer een afbeelding in een 3-koloms indeling wordt gebruikt.

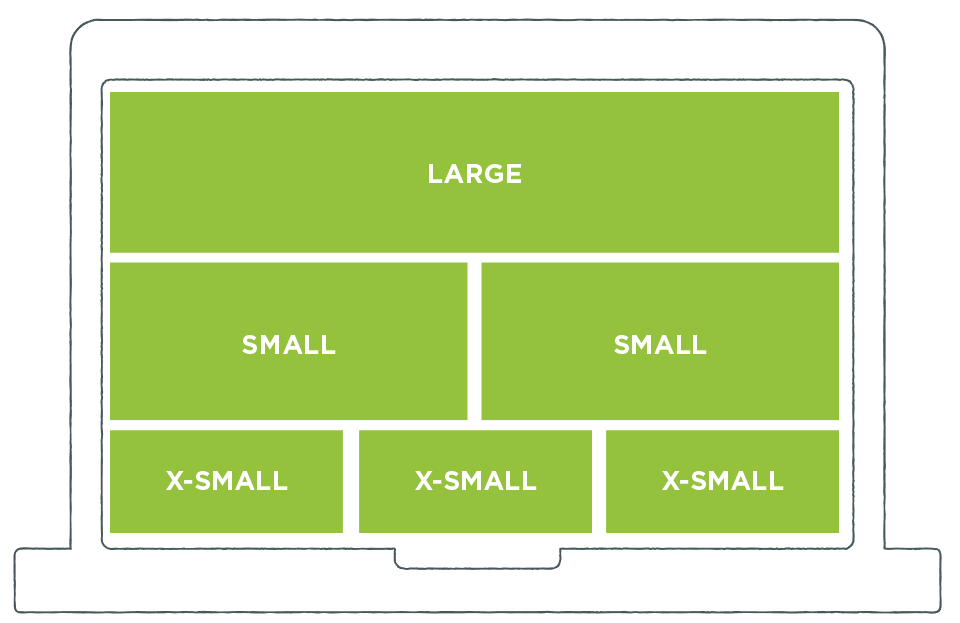
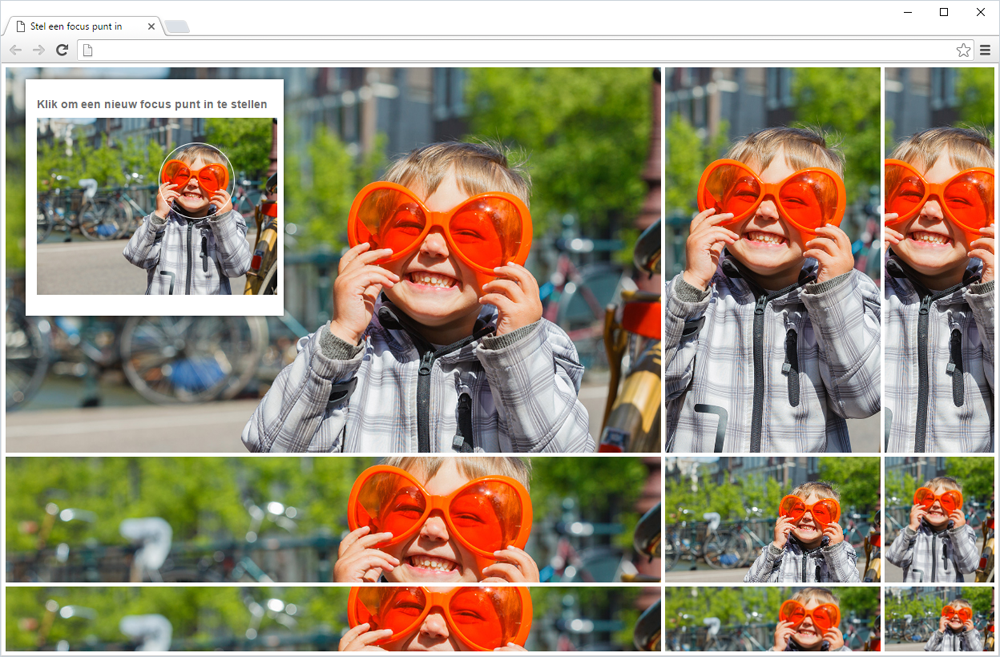
Voorbeeld van intelligente afbeeldingsgrootte bepaling
Per pagepart en indeling van het scherm hebben we bepaald welke image gebruikt moet worden. Deze instellingen zijn ingesteld voor alle Citynavigator installaties. Per klant-installatie kan hierin afgeweken worden. Er is rekening gehouden met de bestandsgrootte in combinatie met de kwaliteit van de afbeelding aan de voorzijde. De afbeeldingen zijn dermate scherp afgesteld, dat het voor de gebruiker geen kwaliteitsverlies oplevert! Met andere woorden: scherpe afbeeldingen blijven scherp.

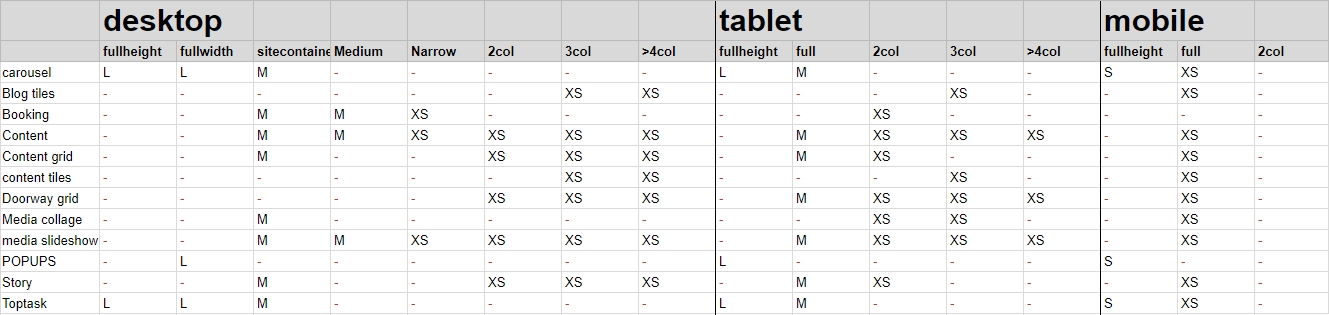
Afbeeldingsgrootte per device/schermindeling
Samengevoegde uitsnedes en nieuwe afbeeldingsformaten

Waar voorheen iedere pagepart een eigen uitsnede van een afbeelding had, is dit nu samengevoegd tot een universeel format. Dit resulteert in veel minder opslagruimte op de server; de opslag is in sommige gevallen zelfs gehalveerd. Er wordt altijd uitgegaan van 1 moeder-afbeelding. Op het moment dat de afbeelding in een specifieke pagepart wordt gebruikt en op de website bekeken wordt, zal de afbeelding daadwerkelijk pas worden gemaakt. Zo worden de afbeeldingen “on-demand” gemaakt en opgeslagen, zodat ze de volgende keer direct klaar zijn voor gebruik. Door slimme caching, zijn de afbeeldingen voor andere gebruikers direct klaar om te bekijken.
Focalpoint optimalisaties

Eerder voegden we al de functionaliteit toe, om altijd het meest belangrijke onderdeel van de foto in beeld te tonen: het focalpoint. Het focalpoint was al beschikbaar in alle pageparts, maar werkte in sommige pageparts nog niet optimaal wanneer er uitzonderlijk hoge of brede afbeeldingen werden geplaatst met een focalpoint in een van de uithoeken. Dit probleem is nu verholpen en het focalpoint werkt nu ook optimaal voor onder meer de Content Tiles pagepart, de Media Collage pagepart en de Media Slideshow pagepart.
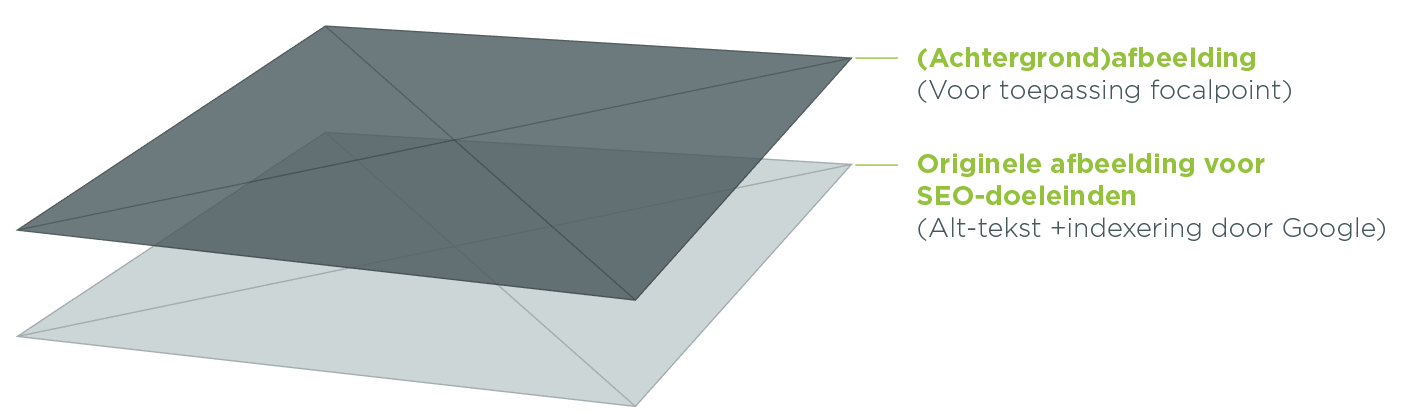
Zoekmachine optimalisatie

In diverse pageparts zijn optimalisaties gedaan om de afbeeldingen beter te kunnen laten indexeren door zoekmachines. De omschrijving van het beeld, welke kan worden ingevuld bij de afbeelding in de mediabank, wordt meegegeven in de code. Als er een goede omschrijving is gevuld, die toelicht wat er te zien is op de afbeelding, zullen de pagina en afbeelding beter vindbaar zijn. In de code worden 2 afbeeldingen ingesteld. De eerste afbeelding wordt gebruikt door Google (en andere zoekmachines) om te indexeren en context aan de pagina te geven. Deze afbeelding wordt verborgen voor de bezoeker. De tweede afbeelding wordt eroverheen ingeladen als achtergrond-afbeelding, waardoor het mogelijk is om het focalpoint te bepalen. De afbeelding wordt dus maar één keer gedownload, waardoor het een heleboel data scheelt! Het voordeel van deze methode is dat Google de afbeelding gewoon kan indexeren, maar dat we ook het focalpoint kunnen bepalen.
Binnenkort beschikbaar!
In de volgende major update zullen de responsive images automatisch beschikbaar komen. Bij jouw contactpersoon kun je navragen wanneer de volgende update staat ingepland.
Wat vind jij van deze verbeteringen? Of heb je nog vragen of suggesties? Laat het horen via mailto:info@plaece.nl

